Như chúng ta mong chờ năm 2017 – một năm đầy hy vọng rằng sẽ không bị cản trở bởi sự ra đi của rất nhiều các nghệ sĩ và diễn viên vĩ đại nhất của thế giới – một câu hỏi lớn trong tâm trí của mỗi nhà thiết kế phải là: điều gì xác định xu hướng thiết kế năm 2017?
1. Giao diện giúp nội dung nổi bật
Việc bố trí các yếu tố thiết kế cho phép người đọc dễ dàng tập trung vào thông điệp mà không làm chậm tốc độ đọc
-Hermann Zapf
Những năm gần đây chúng ta đã thấy sự thay đổi rõ rệt trong cách mọi người nhìn nhận vai trò của thiết kế trong kinh doanh. Thiết kế đã chuyển từ giai đoạn cuối cùng trong “Tối ưu hóa” mà trong đó các nhà thiết kế đã bỏ qua một số “vẻ đẹp” như cổ tích bí ẩn đến một lợi thế cạnh tranh thực sự.
Đó thật sự là một sự tiến hóa tuyệt vời.
Và một yếu tố hấp dẫn của quá trình tiến hóa đó là sự chuyển đổi hướng về nội dung. Các nhà thiết kế trên thế giới đã nhận ra rằng mọi người ghé thăm trang web của họ phần lớn vì nội dung – cho dù đó là các tweetstorms hoành tráng, những đoạn đọc dài, hoặc là các “user-generated (nội dung do người dùng tạo ra)” – và vai trò cuối cùng của thiết kế đó là trình bày nội dung một cách trực quan, hiệu quả và thú vị.

Đó là một trong những lý do cho sự chuyển hướng từ thiết kế mô phỏng (skeuomorphic) tới thiết kế “phẳng hơn”, những cách tiếp cận thiết kế nhỏ gọn hơn, như trong nguyên tắc thẩm mỹ Material của Google, và trên web và các thiết bị khác của chúng tôi.
Tất nhiên, theo định luật thứ ba của Newton, đối với mỗi lực tác động sẽ có một lực ngang bằng tác động lại nhưng ngược chiều. Nhiều nhà thiết kế cảm thấy rằng xu hướng thiết kế phẳng đã đưa “linh hồn” rời khỏi thiết kế.
2. Hợp tác tốt hơn giữa các nhà thiết kế, và giữa các nhà thiết kế với nhà phát triển
Vì thiết kế đã đóng vai trò lớn và có ảnh hưởng hơn trong việc định hình doanh nghiệp, ngày càng có nhiều người quan tâm đến sự hợp tác của nhà thiết kế, cả hai khía cạnh giữa các nhà thiết kế với nhau và giữa nhà thiết kế với các đồng nghiệp ở vị trí nhà phát triển.
Sự nhấn mạnh hợp tác giữa các nhà thiết kế đã nảy sinh một phần từ sự phong phú của ứng dụng web và điện thoại di động mà chúng ta đang xây dựng ngày nay. Các nền tảng khổng lồ như Google, Facebook, Twitter và LinkedIn đòi hỏi không chỉ các đội thiết kế vững mạnh làm việc trên nhiều khía cạnh khác nhau của nền tảng mà còn đòi hỏi những cách tốt hơn để các nhà thiết kế cùng làm việc với nhau – điều đó có nghĩa là có sự hợp tác và giao tiếp tốt hơn.
Tất cả các loại công cụ đã ra đời để tạo điều kiện thuận lợi cho sự cộng tác này, từ các template và dashboard được chia sẻ trong kế hoạch của nhóm Webflow tới khung thời gian thực, trải nghiệm canvas của Figma – và bạn có thể đặt cược rằng năm 2017 sẽ mang lại cả sự cải tiến cho những nền tảng này và các tùy chọn hoàn toàn mới.
Về mặt hợp tác giữa nhà phát triển và nhà thiết kế, có rất nhiều sự chú ý được đặt vào giai đoạn chuyển giao quan trọng. Các nhà thiết kế đã sử dụng các gói hình ảnh tĩnh và thông số kỹ thuật, giờ đây họ đang chia sẻ các hình ảnh động được kích hoạt bởi các công cụ như InVision, Marvel và UXPin hoặc làm tốt hơn bằng cách xuất mã thực có sẵn từ Webflow.
Như Carson Miller gần đây đã phát biểu:
Chỉ là vấn đề thời gian trước khi các công cụ thiết kế và tạo mẫu thay thế hoàn toàn sự phát triển front-end, tạo ra một cơ sở mã front-end chất lượng cao cho các lựa chọn của bạn.
3. Cải thiện quy trình thiết kế đến phát triển
Vì công cụ thiết kế và tạo mẫu cho trang web đòi hỏi sự cẩn thận và tinh tế, sự chuyển giao quyền kiểm soát truyền thống đã chuyển đổi từ các tệp tin tĩnh nói trên sang các hình ảnh động trực quan hơn trong phạm vi từ các tệp Keynote hoạt hình đến các trang web đầy đủ chức năng.
Sự chuyển giao mang tính năng động hơn này rút ngắn vòng lặp phản hồi, đồng thời cải thiện sự nhanh nhẹn của đội ngũ thiết kế và phát triển và giảm thiểu thất bại. Việc này cũng tạo điều kiện giao tiếp với khách hàng tốt hơn. Trên thực tế, đối với nhiều người dùng Webflow, gặp gỡ khách hàng đã trở thành những buổi làm việc trực tiếp thật sự, nơi mà các nhà thiết kế có thể nhanh chóng đưa ý tưởng vào cuộc sống để mọi người có thể trải nghiệm chúng gần như ngay lập tức.
4. Kiểu chữ đậm, lớn
Khi giới thiết kế đi đến sự đồng thuận rằng sự quan tâm của chúng ta nên đặt vào nội dung, ngày càng có nhiều trang web có các dòng thiết kế ấn tượng, tạo cảm hứng cho người sử dụng.
“Lớn” và “đậm” không nhất thiết phải đề cập đến phông chữ! Thay vào đó, đó là về việc nhấn mạnh thông điệp quan trọng ở màn hình, một câu ngắn gọn, súc tích, bao hàm tất cả về sản phẩm hoặc dịch vụ. Và rất nhiều những tuyên bố này có vẻ rõ ràng và đi thẳng vào vấn đề, không phàn nàn về sự to lớn và choáng màn hình mà chúng ta đã thấy rất nhiều trong thời gian gần đây.
Trong một thế giới hối hả, bận rộn và thông tin quá tải như hiện nay, những tuyên bố ngắn gọn nhưng mạnh mẽ này sẽ trở thành yếu tố đặc biệt cho tất cả các loại công ty.
5. Bố cục phức tạp bắt nguồn từ các nguyên tắc thiết kế đồ hoạ
Nếu muốn dự đoán sự tiến triển của thiết kế web (ít nhất là về hình ảnh), chúng ta nên đề cập đến sự tiến triển của thiết kế đồ hoạ.
Trong vài năm qua, cách bố trí thiết kế web đã bị hạn chế bởi các giới hạn của CSS, nhưng các công cụ mới như flexbox và lưới CSS (ra mắt vào tháng 3 năm 2017) sẽ cho phép bố trí một cách ấn tượng hơn trên web.
Thách thức chính của chúng ta hiện nay là tìm hiểu cách các phương pháp bố trí trang web mới này hoạt động trong việc thiết kế web có độ phản hồi cao.
6. Thêm SVG
SVG (đồ họa vector hai chiều) giúp các nhà thiết kế và phát triển web có nhiều lợi thế hơn các định dạng hình ảnh truyền thống như JPG, PNG và GIF.

Những ưu điểm chính của SVG là đặc điểm lớn và rõ ràng trong chính tên định dạng: khả năng mở rộng và vector. Thay vì được quét hay dựa trên điểm ảnh, SVG được kết hợp từ các vectơ: mô tả toán học về hình dạng của đối tượng. Điều này có nghĩa là SVG có độ phân giải độc lập, vì vậy chúng sẽ trông tuyệt vời trên bất kỳ màn hình nào, trên bất kỳ loại thiết bị nào. Không cần phải lo lắng về việc làm tất cả mọi thứ phù hợp với màn hình retina.
Nhưng đó không phải là tất cả. SVG còn tuyệt vời bởi vì chúng không yêu cầu bất kỳ HTTP nào. Và nếu bạn đã từng thử nghiệm tốc độ trang của một trong các trang web của mình, bạn có thể đã nhận thấy rằng những yêu cầu HTTP này thực sự có thể làm chậm trang web của bạn. Với SVG thì không phải như vậy!
Thêm vào đó, bạn có thể làm chúng sinh động hơn!
7. Công cụ thiết kế dựa trên hạn chế
Thiết kế có độ phản hồi cao đã hoàn toàn biến đổi cách chúng ta duyệt và xây dựng website.
Nhưng chúng đã không thực sự thay đổi cách các công cụ thiết kế làm việc nói chung. Với một ngoại lệ rõ ràng như Webflow, hầu hết các công cụ thiết kế phổ biến đòi hỏi bạn phải xây dựng lại cùng một màn hình cho các kích thước thiết bị và độ phân giải khác nhau.
Trong một ngành công nghiệp mà tất cả đều là về sự phát triển, ý tưởng và ra mắt nhanh chóng, thời gian to lớn mà chúng ta phải bỏ ra là chấp nhận được.
Do đó một làn sóng công cụ thiết kế mới (như Figma) sử dụng ý tưởng về những hạn chế để giảm bớt số lượng công việc lặp lại mà nhà thiết kế phải làm khi xây dựng các bố cục thích hợp cho mọi thiết bị. Những công cụ này tập trung vào các mối quan hệ không gian giữa các yếu tố và cố gắng để bảo vệ chúng vì các yếu tố hỗn hợp bị thay đổi kích thước bởi thiết bị và người dùng.
8. Thêm nhiều màu sắc tươi sáng
Khi các phong trào như lối thiết kế tối tối giản và thô mạnh lên đến đỉnh cao vào năm 2016, các nhà thiết kế đã tìm cách để truyền thêm nét đặc trưng riêng của mình vào công việc thiết kế mà vẫn giữ được sự tinh giản trong thẩm mỹ.
Và trong ít nhất một vài trường hợp, màu đậm và sáng đã trở thành câu trả lời tự nhiên.
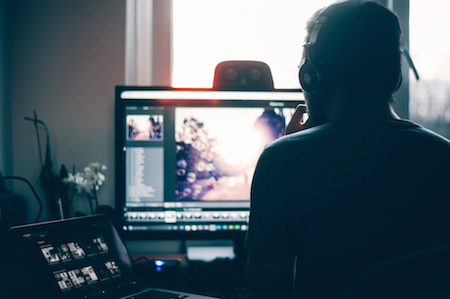
Khám phá lại màu sắc của Asana.

Và biểu tượng ứng dụng Instagram đã được thiết kế lại để phục hồi thương hiệu.
Như bạn thấy, vấn đề không chỉ là màu sắc tươi sáng, nhiệt tình. Gradients cũng trở lại, hoà trộn và làm mờ các sắc màu phô trương này, gợi nhớ bầu trời lúc hoàng hôn.
Có một kiểu thiết kế tự nhiên được tổng hợp để tái hiện lại sắc thái tươi sáng và các đường kẻ đậm, và cá nhân tôi mong chờ được nhìn thấy nhiều hơn trong năm nay.
9. Tập trung hơn vào ảnh động
Ảnh động từ lâu đã đóng một vai trò quan trọng trong các giao diện số của chúng ta và không có lý do nào để nghĩ rằng sẽ giảm đi vào năm 2017. Thực tế, khi các nhà thiết kế nhận được nhiều công cụ trực quan hơn để giúp họ xây dựng các hình ảnh động hấp dẫn và gây cười, chúng ta chắc chắn sẽ thấy họ trở nên nổi bật và tinh tế hơn.
Đặc điểm thứ hai sẽ trở nên đặc biệt quan trọng vì nó trở nên dễ dàng hơn khi tạo ra hình ảnh động. Tại Hội thảo Thiết kế và Nội dung năm 2016, đạo diễn phim hoạt hình Val Head đã nhấn mạnh rằng các nhà thiết kế nên xem xét đến tiếng nói thương hiệu của họ khi xây dựng các hình ảnh động để đảm bảo rằng họ củng cố cho người sáng tạo nội dung giai điệu đang hướng tới. Điều này giúp đảm bảo các hình ảnh động hoạt động có hiệu quả, đúng chức năng cho người dùng thay vì chỉ gây ra những cơn đau đầu.
10. Bố cục độc đáo
Năm 2016, giống như vài năm trước đó, đã có một cuộc tranh luận liên tục về việc thiết kế web đang đi xuống.
Việc quá khoa trương như thiết-kế-web-đã-chết, bạn không thể đổ lỗi cho việc tìm kiếm những sáng kiến trình bày nội dung cho người đọc. Và một trong những phương pháp hấp dẫn nhất để thoát khỏi kiểu bố trí tập trung trong hộp mà nhiều thiết kế có độ phản hồi cao bị đổ lỗi là broken grid.
Cách tiếp cận này tìm cách thoát khỏi bố cục tỉ mỉ và bố cục “boxy” mà chúng ta đã gặp rất nhiều lần gần đây với nhiều thứ có vẻ như là những kỹ thuật trực quan. Bao gồm:
- Chữ và hình ảnh chồng chéo nhau, như đã thấy trên …
The Outline

- Dường như là các hình ảnh và vị trí văn bản ngẫu nhiên, như được thấy trên …
Epicurrence

11. Flexbox
Module bố cục CSS tương đối “mới” này mang lại tính tiện dụng đáng kinh ngạc nhưng cũng có ý nghĩa đối với các nhà thiết kế hình ảnh sử dụng để thao tác các đối tượng trên canvas với các công cụ sắp xếp và phân phối giống như của Sketch và Illustrator.
Với việc mỗi trình duyệt hiện nay (không tính IE11) hỗ trợ đầy đủ flexbox, không có lý do gì để bạn không tìm hiểu – miễn là khán giả của bạn không quá tải với IE.
12. Grid Layout CSS phức tạp
Vấn đề cấp bách của Flexbox trong cuộc đua cho mô hình bố trí mới hơn, tốt hơn là lưới CSS (Grid).
Grid là mô-đun CSS đầu tiên được tạo ra nhằm giải quyết các vấn đề bố cục mà chúng ta đã trải qua trong khoảng thời gian tạo các trang web.

Trong khi Flexbox giúp chúng ta giải quyết một số vấn đề nghiêm trọng về thiết kế web lâu dài như tập trung nội dung theo chiều dọc nhưng nó không thực sự nhằm để sử dụng trong bố cục toàn trang. (Mặc dù nó chắc chắn có khả năng làm việc đó) Mặt khác, Grid lại được xây dựng cho bố cục toàn trang. Và giống như Flexbox, Grid cho phép bạn dễ dàng sắp xếp lại thứ tự nội dung cho các truy vấn truyền thông khác nhau.
Nếu bạn muốn bắt đầu chơi với grid CSS ngay hôm nay, đây là cách:
– Trong Chrome, đi tới chrome: // flags và bật “các tính năng nền tảng web thử nghiệm”
– Trong Opera, đi tới opera: // flags và cho phép “các tính năng nền tảng web thử nghiệm”
– Trong Firefox, kích hoạt layout.css.grid.enabled (hoặc cài đặt Firefox Nightly)
13. Tập trung vào việc thiết kế để phân phối nội dung, cá nhân hóa và chuyển đổi
Nội dung cá nhân hoá là một chủ đề nóng bỏng trong giới nội dung vào thời gian gần đây, nhưng chưa có ai có cách thực hiện hoàn hảo việc đó. Về cơ bản, mục tiêu là để có nội dung dựa trên các đặc điểm như sau:
– Demographics (Nhân khẩu học): Ai là người truy cập (tổ chức và/ hoặc cá nhân) và họ đến từ đâu?
– Hành vi: Người truy cập hiện tại đang làm gì? Trước đó họ làm gì trên website của bạn?
– Bối cảnh: Người truy cập đang sử dụng thiết bị và trình duyệt nào? Làm thế nào họ đến trang web của bạn? Họ đăng nhập hay đăng xuất?
Chúng tôi đã nhìn thấy một số thí nghiệm thú vị theo hướng này trên web, nhiều trong số đó xoay quanh việc cá nhân hóa thủ công về việc người dùng đề xuất nội dung, đề xuất những bài đọc có nội dung liên quan, và một số giải pháp thuật toán giống với những gì Facebook có khả năng làm.
14. Quan tâm hơn đến các cuộc trò chuyện
Bạn có thể nói 2016 là năm của các bot – cho dù nó có mở đầu chiến thắng của bot hay chỉ là một thứ gì đó không được ấn tượng lắm và điều đó mở ra nhiều tranh luận.
Nếu khối lượng ra mắt bot-liên-quan trên Product Hunt và tích hợp Assistant của Google trên Android là dấu hiệu, 2017 sẽ cho bạn thấy rất nhiều bot xuất hiện trong cuộc sống của bạn.
Nhưng bot thực sự chỉ là một ví dụ cụ thể, và do đó phổ biến hơn, với ý tưởng: cuộc trò chuyện là một giao diện. Và chúng ta có thể sẽ thấy ý tưởng đó rất nhiều trong công việc thiết kế hàng đầu trong năm 2017.
Điều này có thể hiểu chính xác là chúng ta sẽ phải chờ xem. Những tác động có thể bao gồm:
– Sự quan tâm hơn nữa trong ngôn ngữ “con người” (thêm tin tốt cho các nhà chiến lược nội dung!)
– Tăng khả năng cho người viết và các nhà chiến lược nội dung để hoạt động như các nhà thiết kế UX và các nhà phát triển bot.
– Thậm chí đầu tư nhiều hơn vào “nội dung do người dùng tạo ra”, cộng đồng, diễn đàn sáng tạo,…
– Nhiều hình thức đàm thoại/ ngôn ngữ tự nhiên (hiện nay, hình thức là đơn vị cơ bản của thiết kế sản phẩm – vào năm 2017, chúng ta có thể thấy rằng mô hình sẽ chuyển đổi từ hình thức sang trò chuyện)
15. Cuộc chiến chống tin tức giả mạo
Minh họa bởi New Yorker vẽ tranh biếm họa Joe Dator.
Cuộc vận động tranh cử ở Mỹ năm 2016 đã dạy chúng ta rất nhiều về việc web có ảnh hưởng thế nào đến tình hình chính trị xã hội, và một trong những bài học quan trọng nhất là:
Tạo ra những thông tin sai lệch rất dễ dàng, nhanh chóng và không tốn nhiều chi phí; siêu lợi nhuận và khả năng tác động to lớn lên nhận thức của công chúng của các ứng cử viên.

Mọi vấn đề đại diện cho một cơ hội. Và đúng với hình thức, thiết kế web, thiết kế sản phẩm, và các nhà phát triển trên toàn thế giới đã chớp lấy cơ hội để sửa chữa “cửa sổ vỡ” đặc biệt này Dưới đây là chỉ là một số mẫu nhỏ:
– Mark Zuckerberg coi tỷ lệ phần trăm tin tức giả mạo trên Facebook là “tương đối nhỏ”, nhưng vẫn tiếp tục vạch ra “7 bước Facebook đang thực hiện để giúp chống lại thông tin sai lệch”.
– Một nhóm sinh viên đại học đã xây dựng một plugin Chrome gọi là FiB để dán nhãn các tin tức như “xác minh” hoặc “chưa được xác minh” ngay trong giao diện người dùng Facebook.
– Cả Google và Facebook tuyên bố rằng họ sẽ hạn chế dòng tiền quảng cáo đến các trang web có tin tức giả mạo thông qua các công cụ quảng cáo của họ.
– Tài khoản được ưa thích trên Twitter “Save You A Click” đưa ra một chương trình dẫn xuất gọi là “Saved You A Trick” để xác định những tin tức giả.
Cuối cùng, càng nhiều phương pháp có kế hoạch và phương pháp tiền tệ bởi Facebook, Google, và đội FiB sẽ chứng minh khả năng mở rộng và hiệu quả nhất. Nhưng càng cần nhiều hơn nữa phương pháp về mặt con người giống như một lời cam kết mạnh mẽ về đạo đức báo chí và các công cụ và nguồn lực được thiết kế để giúp mọi người trở thành độc giả tốt hơn.
Bởi vì như với bất kỳ nỗ lực để kiểm soát dòng chảy của thông tin, chúng ta luôn có khả năng thực hiện một cách sai lầm. Và điều đó có nghĩa là cuối cùng đã đến lúc chúng ta ngăn chặn việc tạo ra và lan truyền các thông tin sai lạc.
16. Nhiều peek trong thiết kế (và nội dung)
Trong suốt năm 2016, một số nhóm thiết kế đã tạo ra và phổ biến blog của mình như một cách cung cấp cái nhìn rõ hơn vào quá trình và có lẽ nhân tính hóa thương hiệu đến một mức độ nhất định.
Nội dung như thế này thường được tập trung chủ yếu vào việc tuyển dụng – thu hút nhân viên mới bằng cách truyền tải một cảm giác muốn thiết kế, xây dựng, hoặc viết trong một công ty cụ thể.
Nhưng vào năm 2016, trọng tâm dường như thay đổi theo 3 hướng mới:
– Thương hiệu
– Sự nhân tính hóa
– Độ hữu ích
3 khuynh hướng này có lẽ khá khó khăn để giải quyết, và các blog thiết kế nổi tiếng này có cả ba yếu tố này. Họ cũng có xu hướng quan tâm cụ thể và đặt chúng khác biệt nhau. Nhưng một lần nữa, điều đó không phải lúc nào cũng rõ ràng.
17. Sự chuyển giao thiết kế – Code – được viết bằng những cách mới
Trong bài viết của mình trê TechCrunch, “Tương lai của sự phát triển front-end là phần thiết kế”, Carson Miller viết:
“Mã hóa sẽ trông khác đi đáng kể trong tương lai. Trong thực tế, ranh giới giữa thiết kế và phát triển có thể không còn tồn tại.”
Có rất nhiều trình điều khiển đằng sau thực trạng này, bao gồm:
– Nhu cầu phát triển sản phẩm nhanh và liên tục
– Nhu cầu của người dùng về sự tương đồng hơn nữa giữa đầu ra và đầu vào (ví dụ, hầu hết các painter không vẽ bằng code)
– Tăng cường sự tinh tế của các công cụ thiết kế mã miễn phí
18. Thực tế ảo… trên web
Với xu hướng nghĩ rằng về web như là một loại thực tại khác, đây là một chút khởi đầu. Nhưng không thể phủ nhận rằng thực tế ảo sẽ ảnh hưởng đến các trang web một cách rầm rộ vào năm 2017 – ngay cả khi trình duyệt không sẵn sàng để hỗ trợ.